Menyambut & merayakan kemerdekaan Republik Indonesia yang ke-66, dengan gembira kami mengumumkan bahwa AhadPOS kini telah resmi dirilis.
Kode nama rilis ini adalah : “Minangkabauâ€
Tentang AhadPOS :
http://ahadpos.com/about/
Fasilitas support :
http://ahadpos.com/support/
Dokumentasi ringkas :
http://ahadpos.com/docs/
Mengapa Fokus Ke UKM ?
Sektor Retail UKM adalah salah satu sektor yang sudah terbukti cukup tahan terhadap beberapa gelombang krisis ekonomi yang terjadi. Ketika berbagai perusahaan raksasa kolaps secara spektakuler, berbagai retail UKM terus hidup. Beberapa bahkan menemukan / membuat peluang-peluang baru, dan menjadi lebih besar paska krisis.
Sektor ini juga sangat padat karya dan menghidupi sangat banyak orang. Bantuan serta dukungan untuk sektor ini akan membantu masyarakat secara luas.
Berikut adalah beberapa fakta seputar pentingnya UKM di Indonesia :
(a) UMKM menyumbang 53,32% PDB (sumber)
(b) Lebih fantastis lagi adalah ketika kita melihat angka penyerapan tenaga kerja – di berbagai daerah, secara konsisten UMKM menyerap lebih dari 95% tenaga kerja.
Di Sukabumi, UMKM bahkan menyerap 99% dari semua tenaga kerja.
(sumber)
Informasi lebih menarik datang dari BPS, yaitu :
# UKM adalah 99,9% dari pelaku usaha usaha Nasional
# Padat Karya : Mempekerjakan 96,95% dari total tenaga kerja
# Padat Karya : Mempekerjakan 90 juta orang (Usaha Besar: hanya 2 juta)
# Menyumbang Pendapatan Nasional sebesar 2000+ Trilyun
(sumber: BPS 2008)
Bantuan kepada sektor ini akan berdampak sangat luas. Karena itu Rimbalinux.com berkomitmen untuk berusaha mendukung mereka.
Masalah & Solusi
Salah satu masalah terbesar pada retail UKM adalah proses penjualan & kontrol stok (inventory control). Kontrol stok amat penting untuk mencegah kehilangan. Dan pada jangka panjang, kontrol stok yang baik bisa sangat membantu untuk optimalisasi stok.
Stok yang terkontrol dan optimal akan sangat membantu kelancaran cashflow, dan meningkatkan keuntungan.
Masalahnya, pekerjaan ini (kontrol stok) cukup memakan waktu, sehingga para pebisnis UKM sering menjadi segan untuk melakukannya. Dan implementasinya secara manual juga rentan kesalahan, dan juga sulit untuk menelusuri sumber kesalahannya.
Semua masalah ini bisa diatasi dengan mudah oleh sebuah sistem POS (Point Of Sales) yang terintegrasi. Tidak hanya berupa layar kasir / transaksi, namun juga sudah mencakup modul kontrol stok.
Pada saat ini, ada banyak masalah dengan berbagai sistem POS, baik yang open source maupun yang proprietary, seperti :
1. Fitur tidak lengkap
2. Reliabilitas
3. Data lock-in
4. Tidak bisa dikembangkan
5. Harga
Software AhadPOS akan memecahkan semua masalah ini, karena dibuat dengan berdasarkan pengalaman langsung dari beberapa UKM di lapangan, dan tersedia dengan lisensi yang bebas (GPL).
Selamat menikmati, dan, Merdeka !!

Lampiran : foto-foto pameran AhadPOS, gedung JCC,
Acara PPKI (Pekan Produk Kreatif Indonesia), 23-27 Juni 2010
Pameran AhadPOS @ JCC, a set on Flickr.
Di PPKI (Pekan Produk Kreatif Indonesia), 23 – 27 Juni 2010
Bingo Generator

Beberapa waktu akhir-akhir ini kami sekeluarga sering bermain Bingo bersama anak-anak. Seru sekali, saling adu strategi (baca: adu culas 😀 ) untuk bisa menjadi pemenang di setiap sesi. Permainan ini sangat sederhana, bisa dimengerti oleh anak kecil sekalipun, dan tetap seru luar biasa.
Ada banyak versi Bingo, yang kami mainkan adalah yang paling sederhana saja :
(1) Buat kotak ukuran 5 x 5
(2) Isi setiap kotak dengan angka, dari 1 s/d 25, secara acak (tidak berurutan)
(3) Kini permainan bisa dimulai. Salah satu peserta meneriakkan sebuah angka (antara 1 s/d 25)
(4) Semua peserta melingkari angka tersebut di kertasnya
(5) Kemudian giliran peserta berikut meneriakkan sebuah angka yang belum pernah disebutkan sebelumnya
(6) Jika ada lingkaran angka-angka yang berurutan (diagonal / vertikal / horizontal), maka dicoret.
(7) Setelah ada 5 urutan yang dicoret, maka peserta ysb berteriak BINGO ! dan menjadi pemenangnya 🙂
Nah, masalahnya, lama kelamaan keder juga membuat kotak-kotak tsb, hehe. Lalu terpikir, ah mendingan komputer saja yang membuatnya 😛
Maka kemudian jadilah [ Bingo Generator ] ini 😀
Setiap kali Anda mengunjungi / reload (Ctrl – R atau F5) alamat tsb, maka akan dibuat kertas Bingo yang baru lagi. Hasilnya kemudian tinggal dicetak – dan langsung dimainkan 🙂
Bagi yang tertarik untuk mengetahui cara kerja Bingo Generator ini, silakan bisa melihat lampiran berikut ini.
Enjoy !
Mobile Dev Joy : The Adventure with Mobile Browser
My post today will be rather technical, but I’m sure some will find it interesting because it’s about a topic that’s not as widely discussed as others. Some may even find it useful. It’s about my brief stunt with mobile development.
Some time ago I was asked to look at a web-based apps which is to be used with a mobile phone. A Nokia E70 to be exact. It’s based on Symbian S60 3rd edition platform. Basically, a Javascript which is supposed to run won’t. So I looked into it.
This piece of Javascript is vital for usability reasons. Without it, the input process will take up to 50% longer. So I thought, yeah I’ll set aside a bit of my time and hack this.
Then I realized that when I thought the browser situation on the PC / desktop platform is a mess; it actually look very tidy and well-ordered compared to the situation on the mobile platform 🙂
First, mobile platform is much more limited — in terms of CPU / processor power, memory capacity, secondary storage (hard disk / flash ram) capacity, power, etc. These limitations in turn must be taken into account by all mobile browsers. Which causes various quirks / incompatibilities to surface when you dig deeper into it.
Second, free(dom) software has not yet made as much impact here as it is on the desktop. Therefore we have plethora of proprietary technologies, which sometimes doesn’t work together / conform to the open standards.
Third, there’s not as many documentations available on the topic. As I googled around, I realized in horror that I may have to hack around much more than I thought necessary.
Back to the hack – first thing I tried was to install Opera mobile (not Opera mini). Yes, we’re willing very willing to pay Opera if it works. In short – the Javascript works on it.
Unfortunately, Opera mobile crashes around so much, it’s impossible to enjoy any kind of productivity with it.
Also there are a LOT of quirks with Opera mobile when used with keypad.
They are small things, but gets annoying very quickly. Which doesn’t help when you’re trying to accomplish good amount of work.
Maybe it’d be better if I try an older version of it, but seeing it consume too much RAM anyway; I thought I’ll give the built-in browser a try first.
Called “Nokia Mini Map Browser” because of its “mini map” feature, it’s speedier than Opera mobile and doesn’t use as much memory. However, the Javascript on our web-apps doesn’t work there.
So I thought, perhaps this browser doesn’t support the latest version of Javascript. Or worse, perhaps it has its own version of Javascript. That would suck greatly.
Anyway, I started to try looking for documentation on the topic, also for a tool to help me debug the problems there.
I found Nokia Mobile Browser Simulator 4.0. It’s Java-based. However, it seems to be hard-coded for Windows, with Windows installer too. Ok so I found a Windows machine, and set it up.
To my dismay, it doesn’t work very reliably. To be precise, it won’t even load the web-apps. While the actual browser in Nokia E70 will display it correctly.
With documentation on the subject (Javascript capabilities of Nokia Mini Map Browser) also very lacking, this is starting to look like a dead end.
Until I found out that the Nokia Mini Map Browser is actually an open source project !
Code named “S60browser”, or “S60Webkit”, it’s available from opensource.nokia.com
There’s hope – if there’s code available, then anything can always be traced / found out.
My sharp-minded readers will quickly realize another thing – yes, it’s basically the same as the Safari browser, the one on Mac OS X 🙂
Nokia Mini Map Browser aka S60browser aka S60Webkit is based on another open source project called WebKit. Which happens to be the foundation used as well by Apple to build their browser, Safari.
Now this is getting interesting 🙂
I dug deeper into these new clues, and began to feel sure that both browser’s cores are indeed identical. Which means that I’d be able to debug the problem with Safari browser.

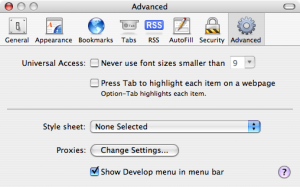
I fired up Safari, invoked the Preferences screen, and clicked on Advanced icon. I enabled “Show Develop menu in menu bar”, then I restarted Safari. A new menu then showed up. I chose Develop – Show Web Inspector (also accessible via Cmd-Alt-i)
I got the detailed error message in no time. It’s “Object [object HTMLInputElement] (result of expression document.getElementById(“testForm”).submit) does not allow calls“.
As I already mentioned, the script works on Firefox and Opera, but somehow it doesn’t work on Safari. So it’s Googling time again.
Turn out it’s a generic error message whenever Safari have problems executing a function.
So it could be that the function doesn’t exist. Or the function name is mispelled. Or any other function-calling related problems.
Great, looks like this will cause more questions than it answers…
Thankfully I wasn’t on the wild goose chase for too long. A comment on a blog post gave me the hint I needed :
I gave a form button the *same name* as the function it was calling in its onclick. This error was the result.
Joshua, thank you. That’s exactly what happened in my case 🙂
A line in the script is as follows :
document.getElementById(“testForm”).submit();
While there’s also a button on the same script named, you guessed it, submit :
<input type=”submit” name=submit />
So Safari got confused, and threw this generic error message.
And it’s very easy to fix, I just need to change the button’s name value to something else – and it works now on Safari & Nokia Mini Map Browser, as well as on Firefox and Opera.
I love happy endings 🙂
Moral of the story ? Open source software empowers developers.
And this is not the first time – my MSc thesis was about to fail; when I found ping’s source code on the Internet. It gave me the hint needed to continue the project. The thesis got among the best mark at that year.
With availability of the source, we can learn from the brightest minds on Earth with ease. The knowledge and wisdom become available for all.
Even to the ones with feeble minds, like me.
Here’s another cheer for free(dom) software movement : May the source be with you 🙂
(oh, and also, all hail Google !)
Lagi belajar coding? Ada layanan webhosting (nyaris) gratis untuk Anda
Anda sedang belajar PHP ? Bingung bagaimana cara menampilkannya di Internet ? Osama dong, dulu saya juga mengalami masalah yang sama. Sampai berhari-hari saya mencari provider hosting gratis, dapatnya juga cuma ngasih kapasitas seupil 😀
Adik saya malah apes, dia dapat domain name gratis — tapi kemudian disandera oleh mereka. Sampai sekarang domain name yang bagus tersebut masih tetap tidak bisa dia miliki lagi.
Sekarang sudah enak buat Anda sekalian.
Kawan saya, Riyogarta, menawarkan webhosting gratis (1) bagi Anda yang sedang belajar PHP (2)
Fiturnya ?
* Disk Space 2000 MB atau lebih
* Bandwith 18GB/bulan atau lebih
* PHP versi 4/5
* MySQL 5 dengan jumlah database unlimited
* PHPMyAdmin yang sudah terinstall
* Satu account Shell/FTP user
* Empat puluh account email (Webmail/POP3/IMAP) dengan domain yang Anda miliki
* Unlimited subdomain (khusus bagi mereka yang memiliki domain).
* Backup file ( 1 hari sebelumnya, 2 hari sebelumnya, 1 minggu sebelumnya, 2 minggu sebelumnya, 1 bulan sebelumnya, 2 bulan sebelumnya )
* Backup database ( hanya dipergunakan dalam keadaan darurat saja, Saya tidak mau direpotkan dengan permintaan restore dari Anda)
* Mmm, apalagi ya? 😕 Cukup sebegitu dulu 😀
Keren kan ?
Salut untuk bang Riyo atas inisiatifnya ini. Ini dia tindakan nyata yang dapat membantu banyak kawan-kawan kita.
OK, bagi yang tertarik, silahkan langsung klik disini saja. Enjoy !
(1) Awalnya gratis, namun kemudian setelah mempertimbangkan beberapa hal, termasuk kemungkinan layanan gratis ini di abuse, maka beliau terpaksa memutuskan untuk menarik sedikit biaya. Hanya Rp 15.000 untuk webhosting 2 tahun!
(2) Ada beberapa persyaratan, jadi tidak semuanya bisamendapatkan fasilitas ini. Tapi ini semata-mata untuk menjamin bahwa yang mendapatkan ini betul-betul adalah mereka yang memerlukannya.
PHP : Form Builder / Generator
My work is involving more and more PHP-based forms, so I decided today to find a good form generator to save my time.
Here’s my requirements :
- Willing to pay : I’m willing to pay for the right solution.
- Easy to use : Some of the script actually make life harder for you, go figure. I was looking to save time, not to spend more of it
- Flexible : I still need to apply my own style / formatting. The solution must allow me to do this, while comforming to the second requirement above
- Saving to database : some PHP form makers / generators will only allow you to submit the form to be send by email.
- Validation : surprisingly, quite a lot of the (even) commercial solutions out there are missing this.
- Source available : I need the source code available to me, in case of problems / need for further customizations. Some packages doesn’t give you this.
Too picky ? Well, my needs are quite advanced indeed.
Anyway, I spend almost two hours browsing around with no joy, until suddenly …. to my surprise (again), it seems that the best solution for my needs is an open source one – the HTML_QuickForm PEAR Package.
It’s easy to use (see the tutorial for yourselves).
It’s definitely very flexible; it provides 8 renderers and support several template engines ! It allows you to process the submission however you chooses with the process method – by email, to database, or you can also process it straight away in the same script.
And validations… it’s really sweet. You can choose whether to do it on the server or client side. When you choose to do it on the client, it automatically generate the needed Javascript codes for you. Awesome is not descriptive enough word for it.
There are many ready-to-use validation rules; alphanumeric, lettersonly, maxlength, minlength, etc – and the regex rule fulfill any other needs that’s otherwise not available.
With the source also available, it’s really hard for me to look for anything else. But if you think you’ve found something better, feel free to let me know.
Enjoy.
Cara Mudah Belajar PHP
[ Tutorial-tutorial ini ]ditujukan bagi mereka yang belum tahu mengenai PHP sama sekali.
Namun jangan salah, ada banyak juga materinya yang sangat berguna bagi programmer PHP pemula / menengah.
Selamat membaca !
PHP: ajax without XMLHTTP-request
Got a request to make a quick hack; but this quick hack will be immensely helpful and able to cut like 3 hours of work / employee everyday. Naturally, seeing such huge cost / benefit ratio, I agreed to make it my priority.
The hack is to make pricing become automatic for a client. At the moment, they have to look up a pricing table manually for each order that they received. Even though they’re pretty big, built their own IT system from scratch, they’re still doing this particular topic manually. I can’t believe that their previous developer missed this stuff.
Until I realized the full scope of the job…. suffice to say, it’s complicated enough to scare most programmers. Their pricing scheme almost got no pattern at all, almost fully customized for every client. Yet we can’t afford to just enter the whole thing as it is to the database – it’d be too cumbersome.
The previous developers spent 3 years developing the system, and still managed to avoid this particular bit.
More time would be required to develop the algorithm and proper database schema, than the actual coding itself. Anyway, more to that probably later; one particular thing that I’d like to avoid in this job is the XMLHTTP-request stuff.
Why ? Because I’m too lazy 🙂 too lazy to implement it myself from scratch, and I don’t have the time to use the available implementations (and deal with their quirks/bugs).
I like things as simple and as fast as possible. I think I’m kinda a control freak, yes that explains it.
Anyway, here’s the requirement:
1. Once the staff entered an order into the system, he’ll clink into a link on the form.
This link will fill the textbox next to it with the right price for that order
That’s it. What’s going on behind the curtain is of course much more than that. Here you go :
1. The link actually invokes a JavaScript function called do_ajax()
2. The function will then append a JS element – which actually a PHP script. Thus executing the “AJAX” call
3. The JavaScript function can communicate with the server-side PHP script by way of GET method.
4. The PHP script produced its output as JavaScript code.
As simple as that.
Here are the details:
The HTML form
cn-ajax.js
cn-ajax.php
It may look complicated at first, but if you think of the cn-ajax.js as a blackbox,
then it became very simple.
NOTE: Another plus is that this form become usable for mobile warriors as well. Sure today’s PDA can do JavaScript – but speedily? Thought so.
This trick moves most of the processing to the server, with as little JavaScript code as possible. Therefore giving the best performance for these audience.
Other advantages are : clean, cross browsers, adherence to standards.
(thanks rendy ak)
Credit goes to PHPit.com for figuring these out.
TIP: Use Firefox while debugging this stuff. Its JavaScript console was a massive help to me.
OK, back to work.
phpMailman
Last year I spent about 2 weeks working on [ phpMailman ].
Unfortunately, I had to abandon it because I was assigned to other projects.
It was the most interesting projects, and potentially quite useful, that I’ve been working on. And it seems that quite a lot of others agree – I still got emails asking about it.
In short – phpMailman is a milis (mailing list) software, composed of php scripts and uses MySQL database to store its data.
It require very little to run (most webhosting package will suffice) and easy to set up. These two are things that I found lacking in other milis software.
I apologize that I’m still not able to continue my work on it. Meanwhile, I’ve updated the page with more useful information, and a link to the latest version. Hope someone will find it useful.
suPHP
suPHP is an Apache module which will force PHP scripts to be executed with the permission of its owner.
What does that mean ?
It means that if a script contains a vulnerability, and got exploited, then only that particular user will be affected.
This module is not supposed to be used together with mod_php, and anyway, if you’re using mod_php, any exploited PHP script will give the intruder access to everything accessible by Apache (since mod_php execute scripts as Apache’s user)
Needless to say, suPHP would be of high interest to webhosters, along with mod_security.
Useful PHP libraries
Very interesting – [ in this post ], Harry Fuecks discusses various useful PHP libraries. And there are still more suggestions in the comments. Check it out.
Cara mudah belajar Regex (regular expression)
Andrei Zmievski, developer PHP & fasilitas regex di PHP & software engineer Yahoo, baru-baru ini melakukan presentasi mengenai Regex di seminar php-works. Presentasi ini sangat bagus bagi para pemula yang ingin belajar mengenai Regex.
Syukurlah kini presentasi tersebut sudah ditaruh di website Andrei, sehingga bisa kita download secara cuma-cuma.
Download dari sini : [ Regex Clinic ].
Atau, [ download via email ] (14 MB)
Setelah menonton presentasi tersebut, jangan lupa untuk berlatih regex dengan bantuan dari Regex Coach.
Selamat belajar Regex.
Belajar PHP – cara mudah & cepat
Update: versi terbaru dari artikel ini bisa dibaca disini.
Sudah beberapa kali saya mendapat pertanyaan tentang bagaimana cara yang mudah dan cepat untuk belajar PHP. Kali ini akan saya posting disini, mudah-mudahan jadi bisa bermanfaat untuk lebih banyak orang.
- Install PHP & MySQL.
Jika Anda menggunakan Windows, Anda bisa download FoxServ. Jika Anda menggunakan Linux, silahkan install Apache, PHP, MySQL; misalnya dengan merujuk kesini. - Pelajari tutorial-tutorial berikut ini (sesuai urutan):
- Agar bisa mengakses MySQL dari PHP, silahkan membaca tutorial yang bagus ini: Webmonkey.com: cara memanfaatkan MySQL dari PHP
- Kalau sudah memahami semuanya, bisa dilanjutkan ke 2 topik berikut ini – tidak wajib, tapi berguna/menarik untuk diketahui :
- Selamat ! Anda kini sudah cukup menguasai PHP – ini saat yang tepat untuk mulai mengakrabkan diri dengan cara-cara untuk mengamankan PHP
Beberapa informasi tambahan:
- Situs belajar perintah SQL
- Pangsit.CMS : Contoh penggunaan PHP & MySQL untuk membuat situs dinamis.
(referensi)
Semoga bermanfaat.

















