My post today will be rather technical, but I’m sure some will find it interesting because it’s about a topic that’s not as widely discussed as others. Some may even find it useful. It’s about my brief stunt with mobile development.
Some time ago I was asked to look at a web-based apps which is to be used with a mobile phone. A Nokia E70 to be exact. It’s based on Symbian S60 3rd edition platform. Basically, a Javascript which is supposed to run won’t. So I looked into it.
This piece of Javascript is vital for usability reasons. Without it, the input process will take up to 50% longer. So I thought, yeah I’ll set aside a bit of my time and hack this.
Then I realized that when I thought the browser situation on the PC / desktop platform is a mess; it actually look very tidy and well-ordered compared to the situation on the mobile platform 🙂
First, mobile platform is much more limited — in terms of CPU / processor power, memory capacity, secondary storage (hard disk / flash ram) capacity, power, etc. These limitations in turn must be taken into account by all mobile browsers. Which causes various quirks / incompatibilities to surface when you dig deeper into it.
Second, free(dom) software has not yet made as much impact here as it is on the desktop. Therefore we have plethora of proprietary technologies, which sometimes doesn’t work together / conform to the open standards.
Third, there’s not as many documentations available on the topic. As I googled around, I realized in horror that I may have to hack around much more than I thought necessary.
Back to the hack – first thing I tried was to install Opera mobile (not Opera mini). Yes, we’re willing very willing to pay Opera if it works. In short – the Javascript works on it.
Unfortunately, Opera mobile crashes around so much, it’s impossible to enjoy any kind of productivity with it.
Also there are a LOT of quirks with Opera mobile when used with keypad.
They are small things, but gets annoying very quickly. Which doesn’t help when you’re trying to accomplish good amount of work.
Maybe it’d be better if I try an older version of it, but seeing it consume too much RAM anyway; I thought I’ll give the built-in browser a try first.
Called “Nokia Mini Map Browser” because of its “mini map” feature, it’s speedier than Opera mobile and doesn’t use as much memory. However, the Javascript on our web-apps doesn’t work there.
So I thought, perhaps this browser doesn’t support the latest version of Javascript. Or worse, perhaps it has its own version of Javascript. That would suck greatly.
Anyway, I started to try looking for documentation on the topic, also for a tool to help me debug the problems there.
I found Nokia Mobile Browser Simulator 4.0. It’s Java-based. However, it seems to be hard-coded for Windows, with Windows installer too. Ok so I found a Windows machine, and set it up.
To my dismay, it doesn’t work very reliably. To be precise, it won’t even load the web-apps. While the actual browser in Nokia E70 will display it correctly.
With documentation on the subject (Javascript capabilities of Nokia Mini Map Browser) also very lacking, this is starting to look like a dead end.
Until I found out that the Nokia Mini Map Browser is actually an open source project !
Code named “S60browser”, or “S60Webkit”, it’s available from opensource.nokia.com
There’s hope – if there’s code available, then anything can always be traced / found out.
My sharp-minded readers will quickly realize another thing – yes, it’s basically the same as the Safari browser, the one on Mac OS X 🙂
Nokia Mini Map Browser aka S60browser aka S60Webkit is based on another open source project called WebKit. Which happens to be the foundation used as well by Apple to build their browser, Safari.
Now this is getting interesting 🙂
I dug deeper into these new clues, and began to feel sure that both browser’s cores are indeed identical. Which means that I’d be able to debug the problem with Safari browser.

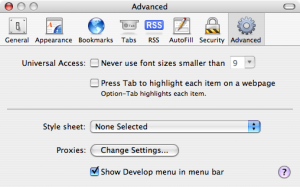
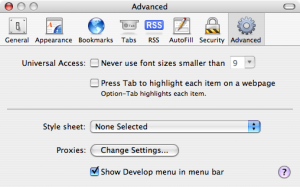
I fired up Safari, invoked the Preferences screen, and clicked on Advanced icon. I enabled “Show Develop menu in menu bar”, then I restarted Safari. A new menu then showed up. I chose Develop – Show Web Inspector (also accessible via Cmd-Alt-i)
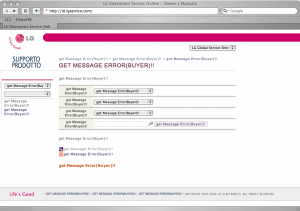
I got the detailed error message in no time. It’s “Object [object HTMLInputElement] (result of expression document.getElementById(“testForm”).submit) does not allow calls“.
As I already mentioned, the script works on Firefox and Opera, but somehow it doesn’t work on Safari. So it’s Googling time again.
Turn out it’s a generic error message whenever Safari have problems executing a function.
So it could be that the function doesn’t exist. Or the function name is mispelled. Or any other function-calling related problems.
Great, looks like this will cause more questions than it answers…
Thankfully I wasn’t on the wild goose chase for too long. A comment on a blog post gave me the hint I needed :
I gave a form button the *same name* as the function it was calling in its onclick. This error was the result.
Joshua, thank you. That’s exactly what happened in my case 🙂
A line in the script is as follows :
document.getElementById(“testForm”).submit();
While there’s also a button on the same script named, you guessed it, submit :
<input type=”submit” name=submit />
So Safari got confused, and threw this generic error message.
And it’s very easy to fix, I just need to change the button’s name value to something else – and it works now on Safari & Nokia Mini Map Browser, as well as on Firefox and Opera.
I love happy endings 🙂
Moral of the story ? Open source software empowers developers.
And this is not the first time – my MSc thesis was about to fail; when I found ping’s source code on the Internet. It gave me the hint needed to continue the project. The thesis got among the best mark at that year.
With availability of the source, we can learn from the brightest minds on Earth with ease. The knowledge and wisdom become available for all.
Even to the ones with feeble minds, like me.
Here’s another cheer for free(dom) software movement : May the source be with you 🙂
(oh, and also, all hail Google !)



 Selama beberapa minggu ini software
Selama beberapa minggu ini software  Ternyata instalasinya cukup simpel. Berjalan dengan cepat, dan softwarenya langsung berjalan. Hanya menanyakan username & password saya satu kali, lalu tidak ada lagi mengusik kita. Saya perhatikan, softwarenya juga cukup stabil. Lalu saya cek sekilas disitusnya, datanya juga sudah mulai masuk di account saya. Oke, mari kita biarkan dulu dia berjalan selama beberapa hari.
Ternyata instalasinya cukup simpel. Berjalan dengan cepat, dan softwarenya langsung berjalan. Hanya menanyakan username & password saya satu kali, lalu tidak ada lagi mengusik kita. Saya perhatikan, softwarenya juga cukup stabil. Lalu saya cek sekilas disitusnya, datanya juga sudah mulai masuk di account saya. Oke, mari kita biarkan dulu dia berjalan selama beberapa hari.